When creating web forms, you’ll need multiple elements, including divs, labels, and inputs.

Inputs are arguably the most important form element. There are many possible input types like checkboxes, radio buttons, select menus, and text boxes that enable users to enter data in different ways.
An HTML text box allows form users to submit their name, username, and other important pieces of information. Learn how to make one following the steps below, then check out some examples.
How to Make a Text Box in HTML
It’s easy to create a text box in HTML with the <input> element. Let’s break the process down step-by-step below.
Step 1: Create a label element.
To start, create a <label> element. In the opening tag, add a for attribute with a shorthand name for the text box. For example, you might set the attribute equal to “Name”, “FirstName”, or “LastName.” Here’s what your HTML might look like so far:
Step 2: Create an input element.
Next, create an <input> element. In the opening tag, add a type attribute and set it to “text”. Note that this is its default value. Then, add an ID and name attribute and set both to the same value as the for attribute in the previous step.
So, for this example, you’d set the name and ID attributes to “Name.” Here’s the HTML:
The name attribute is required for any data from a form to be submitted. The id attribute is required to associate the input field with a label.
Step 3: Define any other attributes needed.
Text inputs support additional attributes, like maxlength, minlength, and placeholder, which can provide important context to users as they fill out a form.
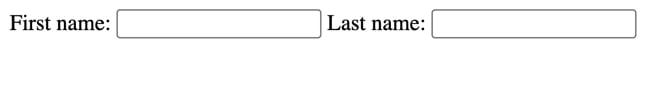
For example, you may want to add placeholder text to the example input field above to specify that you’re looking for the user’s first and last name. Here’s the HTML side-by-side with the result on the front end.
See the Pen HTML Text Box Input Example by HubSpot (@hubspot) on CodePen.
Here's a video that can explain these steps in more detail.
HTML Text Box Input
HTML text box input refers to a single-line text field in a form. You can create one with an input element with a type attribute specified as “text” or no type attribute specified. Note that the type attribute does not need to be specified since the default type of an input element is “text”.
The <input> element can be displayed in other ways using different type attributes, like “checkbox”, “date”, “email”, “password”, and “submit”. But when using the text type attribute or no attribute, the result will look like this:

HTML Textarea
If you’d like to ask users to submit a comment on a form, then a single-line text field won’t work. Users could submit a comment via a text input field, but most of their answers will be hidden. Instead, you can create a multi-line text field using the HTML <textarea> element.
The process of creating a text area is similar to creating a text box. You create a <label> element with a for attribute. You create a <textarea> element with an ID and name attribute set to the same value as the for attribute. You can also specify the <cols> and <rows> attributes to set the size of the text area.
Here’s an example:
See the Pen HTML Textarea example by HubSpot (@hubspot) on CodePen.
Text Box Examples
Below are text box examples with commonly specified attributes.
Text Box with Maxlength Attribute
To specify a maximum number of characters that a user can enter into the text box, you must specify the maxlength attribute with an integer value of 0 or higher. If no maxlength is specified, or an invalid value is specified, the text box has no maximum length.
See the Pen Text box example with maxlength attribute by HubSpot (@hubspot) on CodePen.
Text Box with Minlength Attribute
To specify a minimum number of characters that a user must enter into the text box, you must specify the minlength attribute as an integer value that is not negative and is at least equal to or smaller than the value specified by the maxlength attribute. If no minlength is specified, or an invalid value is specified, the text box has no minimum length.
See the Pen Text box example with minlength attribute by HubSpot (@hubspot) on CodePen.
Text Box with Placeholder Attribute
To provide more context about how the user should fill out a text box, you can specify the placeholder attribute. This should contain a word or short phrase that indicates what kind of information is expected.
See the Pen Text box example with placeholder attribute by HubSpot (@hubspot) on CodePen.
Text Box with Size Attribute
To set the size of a text box, you can specify the size attribute. This should be a numeric value greater than 0. If no size is specified, then the text box will be 20 characters wide by default.
See the Pen Text box example with size attribute by HubSpot (@hubspot) on CodePen.
HTML Form with Text Boxes
Below is an example of an HTML form with multiple input fields, including two text boxes, a password, and submit button, and a text area.
See the Pen Untitled by HubSpot (@hubspot) on CodePen.
Making Text Boxes in HTML
HTML text boxes, or single-line text fields, allow users to submit their name, username, and other important information in your forms. The best part is that they’re easy to make thanks to the <input> element and its various attributes.
![Streamline Your Coding: 25 HTML & CSS Hacks [Free Guide]](https://no-cache.hubspot.com/cta/default/53/848be230-f06a-420e-9a24-82b45fe61632.png)



![How to Embed Google Map in HTML [Step-By-Step Guide]](https://blog.hubspot.com/hubfs/Google Drive Integration/How to Embed Google Map in HTML %5BStep-By-Step Guide%5D-2.jpeg)

![How to Create an HTML Tooltip [+ Code Templates]](https://blog.hubspot.com/hubfs/Google Drive Integration/How to Create an HTML Tooltip %5B+ Code Templates%5D.jpeg)

![How to Create Radio Buttons in HTML [+ Examples]](https://blog.hubspot.com/hubfs/Google Drive Integration/How to Create Radio Buttons in HTML %5B+ Examples%5D.jpeg)