Struggling to choose between Webflow vs WordPress to build your website?
.png?width=595&height=400&name=73_Webflow%20vs%20WordPress%20%281%29.png)
These tools are popular solutions that can help you build simple or complex websites without deep technical knowledge. They offer different approaches to creating a website, so it's essential to understand how they compare to pick the best option for your needs.
The main difference is that WordPress is an open-source content management system (CMS) installed on your hosting server, while Webflow is a SaaS application that handles everything for you.
Here’s a quick video that explains the primary WordPress Webflow differences in regard to the learning curve, customizability, coding knowledge needed, and pricing.
The differences go much deeper than that, though, so let’s break down WordPress vs Webflow into nine different sections:
- Overview
- Features
- Ease of use
- Themes and templates
- Plugins and extensions
- Integrations with third-party services
- Ecommerce functionality
- Pricing
- Pros and cons
Before directly comparing WordPress vs Webflow, let's see what both platforms offer.
What is WordPress?

WordPress is a popular open-source CMS. It's the most popular way to build a website, powering over 42% of all the websites on the Internet.
Anyone can download the free WordPress software from WordPress.org and install it on their web hosting to create a site.
Note that in this article, we're focused on the open-source WordPress software at WordPress.org. This differs from WordPress.com, which is one specific service that helps you use the WordPress.org software.
WordPress started as a blogging platform, but it's since evolved into a full-service CMS that can handle any site, from business websites to portfolios, eCommerce stores, directories, and more.
One of WordPress's strengths is its extensions. You can use two types of extensions to adapt the core WordPress software to your needs:
- Themes —hese control the design of your site.
- Plugins — These add new features to your site.
WordPress is highly reliant on using extensions — every WordPress website uses multiple plugins to add key features.
This is a philosophical difference between WordPress vs Webflow: The core WordPress software is a foundation that you customize by adding plugins, whereas Webflow is a finished SaaS application where everything is built into the tool.
For more on WordPress, you can read our full post on what WordPress is.
Webflow vs. WordPress: What is Webflow?
 Webflow is a SaaS platform that helps you build a website using a visual drag-and-drop builder. It's primarily marketed towards designers looking for a low-code or no-code tool to build websites, but anyone can use Webflow to create a website.
Webflow is a SaaS platform that helps you build a website using a visual drag-and-drop builder. It's primarily marketed towards designers looking for a low-code or no-code tool to build websites, but anyone can use Webflow to create a website.
The key difference between Webflow and other SaaS website builders, such as Squarespace and Wix, is that Webflow still gives you access to your site's underlying code. Essentially, the visual builder gives you a visual tool to generate your site's HTML, CSS, and JavaScript.
For dynamic sites, Webflow also includes its own CMS that you can use to create a blog, eCommerce store, directory, and more. With little help from JavaScript, you can even build a Spacerbar Counter with Webflow.
As a SaaS application, Webflow is mostly self-contained. You can add features to your site by embedding code, but the core Webflow platform is all you need to build your site, or hire a Webflow agency to do that for you.
Once you finish building your site with Webflow, you can either…
- Export the code of your finished site and host it on any hosting provider if you have a static site.
- Pay Webflow to host the site for you, which is required if you want to use Webflow's CMS for dynamic content.
Next, let's take a basic look at the high-level features of both tools.
Features
WordPress and Webflow offer everything you need to build a website, though you'll need to rely on WordPress plugins to add some features. These features are marked with an asterisk in the table below:
|
Features |
WordPress |
Webflow |
|
Pre-made themes/templates |
✔️ |
✔️ |
|
Visual, drag-and-drop design |
✔️* |
✔️ |
|
Full content management system |
✔️ |
✔️ |
|
Static HTML sites |
✔️* |
✔️ |
|
Blogging |
✔️ |
✔️ |
|
E-commerce |
✔️* |
✔️ |
|
Full code access |
✔️ |
✔️ |
|
SEO optimization |
✔️* |
✔️ |
|
SSL certificates |
✔️ |
✔️ |
|
Performance optimization |
✔️* |
✔️ |
Of course, there are more nuanced feature differences, which you'll see in the sections below. But at a high level, both WordPress and Webflow can do everything that most site owners need.
Ease of Use
The advantage of both WordPress and Webflow over other solutions is that they make it easy to build a website, even if you don't know anything about coding.
Of the two, WordPress has a smaller learning curve — especially if you know nothing about HTML and CSS —but non-developers can use both.
To give you an idea of the ease of use of each platform, let's go through what it's like to build a website with each.
WordPress Ease of Use
To start your WordPress website, you'll need to purchase web hosting and install the WordPress software.
Because WordPress is so popular, most web hosts offer simple installer tools that let you install and configure the WordPress software with just a few clicks.
Here are some examples of WordPress installers from WordPress:

Once you've installed WordPress, you can manage your site from the WordPress dashboard. It looks like this:

To control the design of your site, you can install a WordPress theme. Think of themes like your website's clothing. You can easily change the appearance of your site without losing any content by replacing the theme:

If you want even more design control, you can install a plugin that offers visual, drag-and-drop editing. For example, here's what it looks like to design your site with the Elementor plugin:

To create content, such as writing a blog post, you can use the WordPress Gutenberg editor. The editor uses a block-based system, which makes it easy to set up multi-column designs and incorporate elements such as buttons:

If you want more design control, you can always keep using your page builder plugin.
To manage all of your site's content, settings, users, user comments, and so on, you'll get dedicated screens within the WordPress dashboard.
Overall, you can do everything without looking at a single line of code. Or, if you are a more advanced user, you still have full access to your site's underlying HTML, CSS, PHP, and JavaScript.
Webflow
Luckily, learning how to use Webflow is easy as it’s rather intuitive. To get started with a Webflow website, simply register for a Webflow account.
When you sign up, Webflow will launch a short survey to tailor the experience to your needs. Then, it launches a guide to help you learn important concepts such as containers and styling.

Once you have the basics down, you can create your own website project. You can either start from a blank slate or choose a preset template:

Then, you can build your site using Webflow's visual, drag-and-drop builder. One of the highlights of Webflow's builder is that it gives you control over every element and style choice on your site:

If you want to use dynamic content on your site, such as blog posts, you can enable Webflow's CMS functionality.
When learning how to use Webflow, you can get started with a stripped-down editor to add your blog post content. You can easily insert images and videos, but the blog content editor isn't nearly as flexible as the block editor that WordPress offers:

To make your Webflow website live, you have two options:
- You can pay Webflow to host it for you. You'll need to choose this option if you have a dynamic site that needs the Webflow CMS (e.g. a blog or eCommerce store).
- You can export your site's static code and host it anywhere.
Themes and Templates
To help you create a great-looking website without needing to design it from scratch, both WordPress and Webflow let you apply pre-made designs to your site.
WordPress calls these themes, while Webflow calls them templates.
WordPress, being the more popular web builder. If you want the most flexibility in terms of finding an off-the-rack design for your website, WordPress is the definite winner. Take a look at the numbers below to compare.
|
WordPress |
Webflow |
|
|
Free Themes/Templates |
||
|
Premium Themes/Templates |
10,000+ |
Plugins and Extensions
While both WordPress and Webflow offer all the tools you need to build a website, you might want to extend your site with features that go beyond those in the core platform.
Typically, most website builders allow this via extensions, though the terminology differs. These extensions can be called "plugins” "apps," or, "extensions."
WordPress
With WordPress, you get a massive collection of plugins that you can use to add features to your site. For example, the official WordPress.org directory has almost 59,000 free plugins. You can also find thousands of premium plugins via other marketplaces or independent developers.

Again, WordPress assumes that you will use these plugins to enhance the functionality of your site, such as improving SEO or making your site mobile-friendly.
Webflow
Webflow doesn't offer official plugins like WordPress does, which means you can't add extensions that work directly in the Webflow interface.
However, that doesn't mean you can't extend your site with new features. You can extend Webflow by integrating code snippets from other services.
For example, if you want to add live chat to your site, you could integrate the JavaScript snippet from your favorite live chat service. If you want to set up a membership site with Webflow, you could integrate Memberstack.
However, these code snippet integrations can often feel a bit like workarounds, whereas WordPress plugins are fully native solutions.
Integrations With Third-Party Services
To get the most from your website, you'll want to be able to integrate with the other tools that you're using, such as your customer relationship manager (CRM), your email marketing provider, and so on.
WordPress
WordPress excels when it comes to integrations because you can find plugins for pretty much any integration imaginable.
Want to integrate HubSpot into your WordPress website? You can use the dedicated HubSpot WordPress plugin to not just connect your WordPress site to HubSpot, but also to access the HubSpot CRM and other key actions without leaving your WordPress dashboard.
If you need more advanced integrations, you can find tools such as WP Webhooks and Uncanny Automator that let you set up custom automation rules to connect to other services.
Overall, the ease at which you can integrate WordPress with the other tools that you're using is definitely one of its advantages.
Webflow
Webflow isn't quite as strong when it comes to integrations. You can integrate your Webflow site with other tools, but you won't get nearly as many native integrations, which means you'll need to rely on code embeds and separate interfaces in many situations.
For example, if you want to embed a HubSpot lead gen form, you'd need to first build your form in HubSpot and then add it to Webflow using the embed code from HubSpot.
You'll find the same situation for other services that you want to integrate.
Ecommerce Functionality
Both WordPress and Webflow can help you create an ecommerce store.
With WordPress, you can add full ecommerce functionality using a plugin. WooCommerce is by far the most popular WordPress ecommerce plugin. In fact, WooCommerce is the most popular way to build an ecommerce store overall, even beating out dedicated ecommerce platforms.

With Webflow, the ecommerce features are built into the core Webflow service, as long as you pay for the ecommerce plan.

Pricing
Now, let's talk about what it will cost you to access all of the features above.
Of the two platforms, WordPress has the potential to be cheaper. That is, if you're looking for the absolute cheapest way to make a website, WordPress beats out Webflow.
However, there are a lot of variables with pricing, especially for WordPress. Let's go through the details.
WordPress Pricing
The core open-source WordPress software is 100% free. However, at a minimum, you'll need your own web hosting to power the WordPress software, which will cost money.
For a low-traffic site, you can find hosting for $5-$10 per month. For example, SiteGround, one of our recommended WordPress hosts, starts at $14.99 per month (depending on the current promotion).
However, those prices are unrealistic for a high-traffic site (100,000+ monthly visitors), as most budget hosts won't be able to maintain performance. For a high-traffic site, you'll need to spend $20+ per month.
Paying for your web hosting (and domain name) is the only unavoidable cost of running a WordPress site. However, depending on your feature and design needs, you might want to also pay for a premium WordPress theme and/or premium plugins.
Most premium WordPress themes cost $50-60, while premium plugins can vary in price anywhere from $10 to $100+.
All in, you could run a simple WordPress site for as little as $50-$75 per year, but a more realistic price would be $150-$350 per year to allow for some premium plugins and themes and potentially upgraded hosting.
Webflow
Webflow lets you sign up and build your website for free — no credit card required. However, you'll need to sign up for a paid plan when you want to make your website live and accessible to other people.
Webflow offers two types of plans:
- Site plans — you need a site plan for every single site that you want to host on Webflow's service. Note — you aren't forced to use Webflow's hosting service for static sites.
- Workspaces plans — you need a workspaces plan to have more than two website projects. The paid workspaces plans allow multiple people to work on a project with you.
If you plan to host your websites on Webflow and use the Webflow CMS, you'll need a site plan for each website you want to host.
If you're just using Webflow to create and design websites you'll host elsewhere and/or hand off to clients, then you need a workspaces plan.
In some situations, you might need to pay for both a site plan and a workspaces plan.
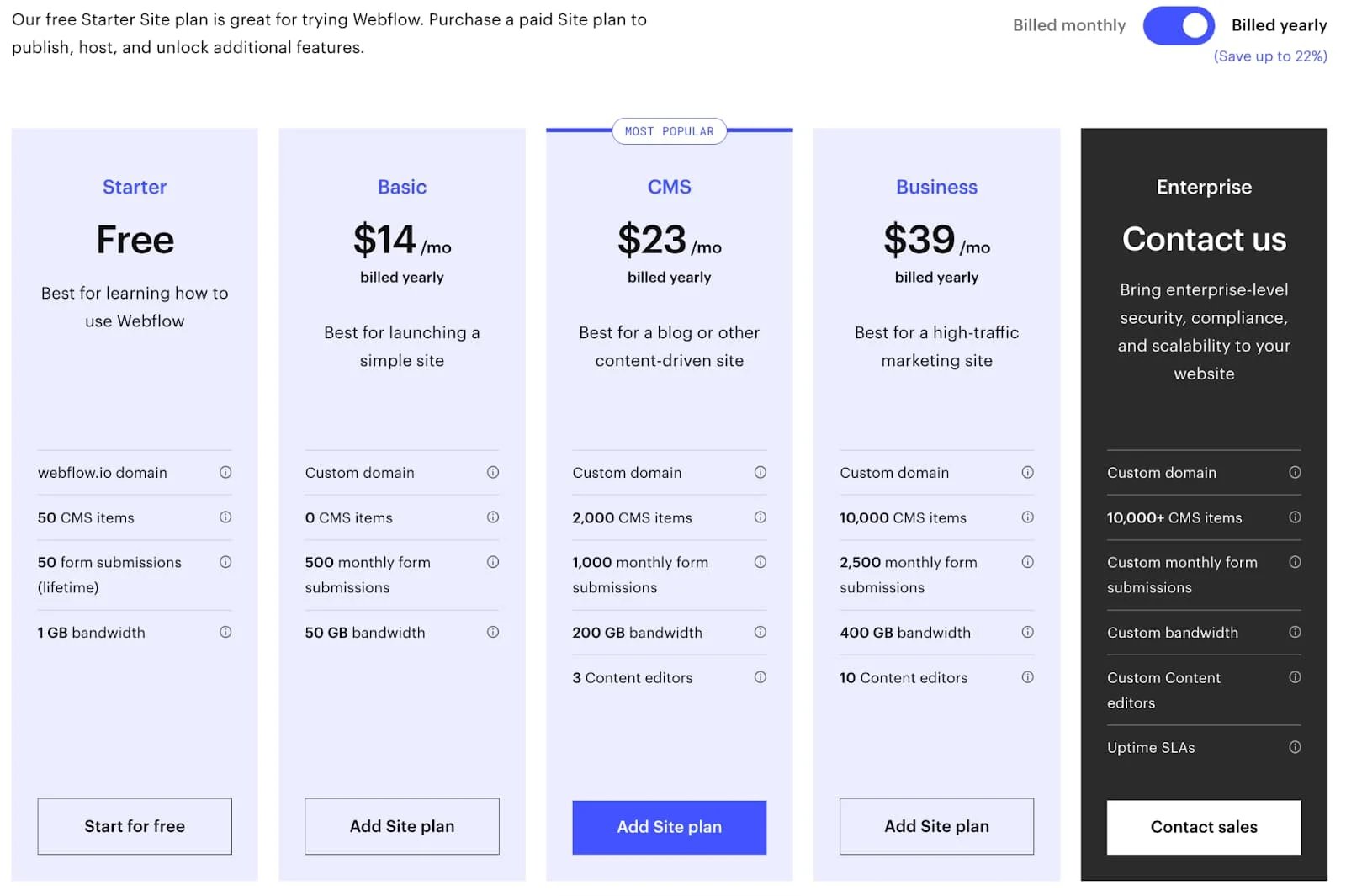
Webflow Site Plans
Webflow offers both regular site plans and eCommerce site plans. The regular site plans start for free but can go as high as $39 per month with annual billing:

However, if you want a blog or other content-driven site, you'll need at least the $23 per month CMS plan.
Beyond the service, you also might want a paid Webflow template. These typically cost $49-$79, though some are priced lower or higher.
All in all, you could run a simple static Webflow site for $144 per year. However, a more realistic price is $240-$450 to account for dynamic functionality and a premium template.
Webflow Workspaces Plans
The free Webflow Workspaces plan lets you have up to two website projects, but you can't export code or transfer them to other Webflow accounts.
The paid plans start at $19 per month for up to 10 projects and exports/transfers:

WordPress vs Webflow: Pros and Cons
To finish out our WordPress vs Webflow comparison, let's compare the pros and cons of each platform.
Pros
WordPress
- WordPress is free and open-source.
- WordPress has a lower learning curve than Webflow (unless you're already familiar with HTML and CSS).
- Because WordPress powers more than 42% of all websites on the Internet, it's very easy to find WordPress learning resources.
- The huge plugin library lets you easily add features to your site without resorting to workaround code embeds.
- WordPress integrates with more third-party tools and at a deeper level.
- It can be cheaper to create a site with WordPress if you're on a budget.
Webflow
- Webflow's visual editor is very powerful, which is why designers love it.
- Webflow gives you everything you need to build a basic site in the core package — no need to add plugins.
- Webflow offers direct customer support for paying customers.
- Webflow offers better out-of-the-box performance optimization. You can make WordPress sites load very fast, but it requires some manual effort.
Cons
WordPress:
- Because WordPress is self-hosted software, you'll be responsible for maintenance and security, including updates.
- WordPress sites can feel more complicated because WordPress relies on plugins to add key features.
- WordPress doesn't offer direct customer support (though it's easy to find community support).
- You will need extensive coding knowledge to customize your website — or be willing to pay a WordPress developer to do it for you.
Webflow:
- While Webflow's editor is flexible, it can feel overwhelming if you're not familiar with some basic HTML and CSS principles.
- Webflow doesn't have a huge plugin library like WordPress. While this makes things simpler, it's also more limiting.
- Webflow doesn't integrate with as many third-party tools as WordPress does. For the integrations that exist, they aren't as deep as WordPress.
- Webflow can be more expensive.
Build Your Website Today
WordPress and Webflow are both excellent solutions to build a website. Which tool you choose really depends on what you value in a content management system.
For most individuals and businesses looking to make a website, WordPress is the better choice because it's more flexible and integrates with more tools. It can also be cheaper and will have a lower learning curve if you're not already familiar with the basics of HTML and CSS.
With that being said, if you're a web designer or someone who builds a lot of client sites for a living, you might prefer Webflow because many of its features are targeted towards helping designers build websites faster. If you understand the basics of HTML/CSS but lack a deeper understanding of coding, Webflow offers you more customization options.
Finally, it's worth noting that you don't always need to choose between Webflow vs WordPress. With the official Webflow Pages plugin for WordPress, you can build pages for your WordPress site using Webflow.



.jpg)


.jpg)
.jpg)
.jpg)

 (1).jpg)